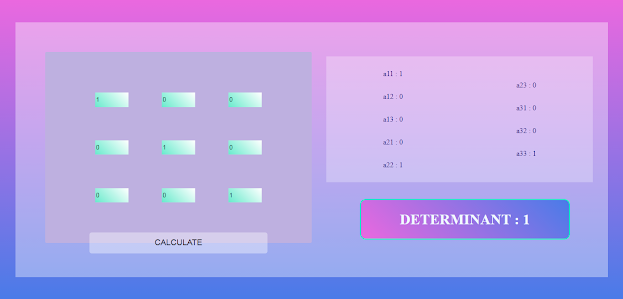
MATRIX DETERMINANT CALCULATOR
CODE FOR CALCULATING DETERMINANT OF A MATRIX
written below is the code for calculating determinant of a matrix using html ,css and javascript
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* disable spin buttons on input field . this is not necessary
without this if you use attributes in input field
we can get what we required(type = text , input= numeric)/
input::-webkit-outer-spin-button,
input::-webkit-inner-spin-button {
-webkit-appearance: none;
margin: 0;
}
input[type=number] {
-moz-appearance: textfield;
}/upto here not necessary*/
body{
margin: 0;
height: 100vh;
background: linear-gradient(to bottom, #ea68df 0%, #497BE8 100%);
display: flex;justify-content: center;
align-items: center;
user-select: none;
}
.main{
height: 85%;width: 95%;
background-color: rgba(255, 255, 255, 0.377);
display: block;
}
.matrix{
height: 75%; width: 45%;
background: #beb0e0;
margin-top: 5%;
margin-left: 5%;
border-radius: 3px;
display: flex;justify-content: center;
align-items: center;
}
#calc{
height: 7vh; width: 30%;
background: rgba(255, 255, 255, 0.377);
border: none;
font-size: large;
margin-left: 12.5%;
transform: translate(0%, -50%);
border-radius: 5px;
transition: 0.25s;
}
#calc:hover{
font-size: x-large;
height: 7vh; width: 32%;
margin-left: 11.5%;
/* box-shadow: 1px 1px 3vh 0vh rgba(29, 28, 28, 0.274) inset;*/
transition: 0.25s;
}
input{
width: 100%;
height: 100%;
border: none;
background: transparent;
}
.matrixgrid{
height: 75%;
width: 75%;
background: transparent;
display: grid;
grid-template-columns: auto auto auto;
text-align: center;
align-items: center;
}
.matrixgrid .val{
display: flex;
transform: translate(50% , 0);
height: 30%;
width: 50%;
background: linear-gradient(45deg, #68EACC 0%, #fff 100%);
justify-content: center;align-items: center;
}
.outputdiv{
height: 42vh;width: 45%;
background-color: rgba(255, 255, 255, 0.274);
/* margin-top: -35%;
margin-left: 52.5%;*/
transform: translate(116.6% , -165%);
display: flex;
flex-flow: column wrap;
justify-content: center; align-items: center;
overflow-wrap: break-word;
}
.answer{
height: 15%; width: 35%;
background-color: rgba(255, 255, 255, 0.274);
/* margin-left: 57.5%;
margin-top: 3.5%;*/
transform: translate(164.3% , -470%);
border-radius: 2vh;
border: solid 0.4vh #09f5be;
display: flex; justify-content: center; align-items: center;
font-size: xx-large;
text-transform: uppercase;
font-weight: 700;
color: aliceblue;
}
.outputdiv p{
color: darkblue;
}
/* responsie design*/
@media only screen and (max-width:750px){
.matrix{
width: 90%;
}
#calc{
width: 40%;
margin-left: 30%;
}
#calc:hover{
width: 44%;
margin-left: 28%;
}
.outputdiv{
transform: translate(5.5%,30%);
width: 90%;
}
.answer{
width: 70%;
transform: translate(20%,120%);
}
}
</style>
</head>
<body>
<div class="main">
<div class="matrix">
<div class="matrixgrid">
<div class="val"><input type="text" id="num11" value="" inputmode="numeric"></div>
<div class="val"><input type="text" id="num12" value="" inputmode="numeric"></div>
<div class="val"><input type="text" id="num13" value="" inputmode="numeric"></div>
<div class="val"><input type="text" id="num21" value="" inputmode="numeric"></div>
<div class="val"><input type="text" id="num22" value="" inputmode="numeric"></div>
<div class="val"><input type="text" id="num23" value="" inputmode="numeric"></div>
<div class="val"><input type="text" id="num31" value="" inputmode="numeric"></div>
<div class="val"><input type="text" id="num32" value="" inputmode="numeric"></div>
<div class="val"><input type="text" id="num33" value="" inputmode="numeric"></div>
</div>
</div>
<div class="calculate">
<button id="calc" onclick="myfunction()">CALCULATE</button>
</div>
<div class="outputdiv">
<p id="a11"></p>
<p id="a12"></p>
<p id="a13"></p>
<p id="a21"></p>
<p id="a22"></p>
<p id="a23"></p>
<p id="a31"></p>
<p id="a32"></p>
<p id="a33"></p>
</div>
<div class="answer" id="answer"></div>
</div>
<script>
window.onload = function(){
document.getElementById("num11").focus();
}
function myfunction(){
let a = Number(document.getElementById("num11").value)
let b = Number(document.getElementById("num12").value)
let c = Number(document.getElementById("num13").value)
let d = Number(document.getElementById("num21").value)
let e = Number(document.getElementById("num22").value)
let f = Number(document.getElementById("num23").value)
let g = Number(document.getElementById("num31").value)
let h = Number(document.getElementById("num32").value)
let i = Number(document.getElementById("num33").value)
var j = (e*i)-(h*f) //cofactor of a
var k = (f*g)-(d*i)//cofactor of b
var l = (d*h)-(e*g) //cofactor of c
var determinant = ((a*j)+(b*k)+(c*l))
// document.getElementById("answer").innerHTML = "determinant" + " : "+determinant;
// document.getElementById("answer").style.backgroundImage = "linear-gradient(45deg, #ea68df 0%, #497BE8 100%)"
if ((
(((document.getElementById("num11").value === "")&&(document.getElementById("num12").value === ""))
&&((document.getElementById("num13").value === "")&&(document.getElementById("num21").value === "")))
&&(((document.getElementById("num22").value === "")&&(document.getElementById("num23").value === ""))
&&((document.getElementById("num31").value === "")&&(document.getElementById("num32").value === ""))))
&&(document.getElementById("num33").value === "")) {
document.getElementById("answer").innerHTML ="please input something"
document.getElementById("answer").style.color = "red"
document.getElementById("answer").style.border= "solid 0.4vh red"
document.getElementById("answer").style.fontSize = "large"
}else if (((((document.getElementById("num11").value === "")||(document.getElementById("num12").value === ""))
||((document.getElementById("num13").value === "")||(document.getElementById("num21").value === "")))
||(((document.getElementById("num22").value === "")||(document.getElementById("num23").value === ""))
||((document.getElementById("num31").value === "")||(document.getElementById("num32").value === ""))))
||(document.getElementById("num33").value === "")) {
document.getElementById("answer").innerHTML ="please input everything"
document.getElementById("answer").style.color = "red"
document.getElementById("answer").style.border= "solid 0.4vh red"
document.getElementById("answer").style.fontSize = "large"
}else{
document.getElementById("answer").innerHTML = "determinant" + " : "+determinant;
document.getElementById("answer").style.backgroundImage = "linear-gradient(45deg, #ea68df 0%, #497BE8 100%)"
}
//in else if ! i used to reverse function (original: returns true if anyone is true) so using ! makes return false if anyone is false
if (document.getElementById("num11").value === "") {
document.getElementById("a11").innerHTML ="a11"+" "+":"+" "+"no input "
} else if (isNaN(a)){
document.getElementById("a11").innerHTML ="a11"+" "+":"+" "+"input numbers only"
}else{
document.getElementById("a11").innerHTML ="a11"+" "+":"+" " + document.getElementById("num11").value
}
if (document.getElementById("num12").value === "") {
document.getElementById("a12").innerHTML ="a12"+" "+":"+" "+ "no input "
} else if (isNaN(b)){
document.getElementById("a12").innerHTML ="a12"+" "+":"+" "+"input numbers only"
}else{
document.getElementById("a12").innerHTML ="a12"+" "+":"+" " + document.getElementById("num12").value
}
if (document.getElementById("num13").value === "") {
document.getElementById("a13").innerHTML ="a13"+" "+":"+" "+ "no input "
} else if (isNaN(c)){
document.getElementById("a13").innerHTML ="a13"+" "+":"+" "+"input numbers only"
}else{
document.getElementById("a13").innerHTML ="a13"+" "+":"+" " + document.getElementById("num13").value
}
if (document.getElementById("num21").value === "") {
document.getElementById("a21").innerHTML ="a21"+" "+":"+" "+ "no input "
} else if (isNaN(d)){
document.getElementById("a21").innerHTML ="a21"+" "+":"+" "+"input numbers only"
}else{
document.getElementById("a21").innerHTML ="a21"+" "+":"+" " + document.getElementById("num21").value
}
if (document.getElementById("num22").value === "") {
document.getElementById("a22").innerHTML ="a22"+" "+":"+" "+ "no input "
} else if (isNaN(e)){
document.getElementById("a22").innerHTML ="a22"+" "+":"+" "+"input numbers only"
}else{
document.getElementById("a22").innerHTML ="a22"+" "+":"+" " + document.getElementById("num22").value
}
if (document.getElementById("num23").value === "") {
document.getElementById("a23").innerHTML ="a23"+" "+":"+" " + "no input "
} else if (isNaN(f)){
document.getElementById("a23").innerHTML ="a23"+" "+":"+" " +"input numbers only"
}else{
document.getElementById("a23").innerHTML ="a23"+" "+":"+" " + document.getElementById("num23").value
}
if (document.getElementById("num31").value === "") {
document.getElementById("a31").innerHTML ="a31"+" "+":"+" " + "no input "
} else if (isNaN(g)){
document.getElementById("a31").innerHTML ="a31"+" "+":"+" " +"input numbers only"
}else{
document.getElementById("a31").innerHTML ="a31"+" "+":"+" " + document.getElementById("num31").value
}
if (document.getElementById("num32").value === "") {
document.getElementById("a32").innerHTML ="a32"+" "+":"+" " + "no input "
} else if (isNaN(h)){
document.getElementById("a32").innerHTML ="a32"+" "+":"+" " +"input numbers only"
}else{
document.getElementById("a32").innerHTML ="a32"+" "+":"+" " + document.getElementById("num32").value
}
if (document.getElementById("num33").value === "") {
document.getElementById("a33").innerHTML ="a33"+" "+":"+" " + "no input "
} else if (isNaN(i)){
document.getElementById("a33").innerHTML ="a33"+" "+":"+" " +"input numbers only"
}else{
document.getElementById("a33").innerHTML ="a33"+" "+":"+" " + document.getElementById("num33").value
}
}
</script>
</body>
</html>
determinants can be used to check wheter a linear equations has a unique solution
this can be used for n linear equations in n variables
this can be used for n linear equations in n variables


.png)
Comments
Post a Comment